I found this infographic here. I really loved how organized this one was. It is very simple in it's design but gives lots of information. It shows superhero influenced by animals. Created by Tim Leong for his book using infographics to talk about superheros. I couldn't find the year but the article I took it from was written in 2013. A better view of this one is found here.
Wednesday, October 22, 2014
Infographics!
I found this infographic here. I really loved how organized this one was. It is very simple in it's design but gives lots of information. It shows superhero influenced by animals. Created by Tim Leong for his book using infographics to talk about superheros. I couldn't find the year but the article I took it from was written in 2013. A better view of this one is found here.
Monday, October 20, 2014
Quote
"The clearest way into the Universe
is through a forest wilderness."
—John Muir
 This assignment was a little difficult to get started until it was suggested during class that we look at E.E. Cummings. I googled some poems by him and went to images. I found this poem shaped with a hard obtuse angle on one side. I didn't even care what it was about I just really enjoyed the shape. I wanted to do something with geometry sorta to make a neat looking design like the E.E. Cummings one.
This assignment was a little difficult to get started until it was suggested during class that we look at E.E. Cummings. I googled some poems by him and went to images. I found this poem shaped with a hard obtuse angle on one side. I didn't even care what it was about I just really enjoyed the shape. I wanted to do something with geometry sorta to make a neat looking design like the E.E. Cummings one.
I then took my quote and put it on the page as is largest font where the whole quote would fit on the page. I worked with natural colors of brown and green at first to bring out the "forest wilderness" part of the quote. I also had the idea of large quote marks behind the text but I couldn't get it to look good. I then chose the font Desdemona and really fell in love with it. I started arranging the words into three sections, "The clearest way into", "the universe is through", and "a forest wilderness." Black and White looked nice but I added Purple, Orange/Gold, and White. The grouping of the words didn't work so well so I decided to put them in a path like through a forest to keep with the forest theme. I moved the words around and grouped a few to emphasize parts of the quote and made them different colors and opacities. I lined up some of the same letters and letter shapes to keep some parallelism going on. At the end I couldn't get the words to show well on the dark purple so I added a 2 pt stroke of the same color to show the word off better. I also turned down the opacity of the background color too. It turned out well I think.


Monday, October 13, 2014
Book Report
Conceptual artist Jenny
Holzer began her studies at Duke University in Durham, NC but finished her BFA
at Ohio University. Though she didn't start working with language, installation
and public art until 1976 when she participated in the Whitney Museum's independent
study program.
As she began on her own
Holzer worked with “underground” medium of paper posters with bland text pasted
to walls. These posters elicited written responses on the posters from
passers-by. Along with the underground installations she worked with metal and
marble with similar messages carved into them.
Holzer’s main work
following that and into today has been done with lights and projections. Most
commonly she has done installations with LED signs spouting messages of her
making or writings of others.
In one of her most
recent installations Holzer has used the poetry of others to celebrate being in
New York City. This installation is in the New 7 World Trade building’s lobby.
In an interview with art21 she says about the installation “After much stewing,
I came up with the idea of doing text in the wall—not memorial text but text
about the joy of being in New York City.”
References
http://art21.tumblr.com/post/60949300420/for-the-lobby-at-7-world-trade-center-i-came-up
http://www.arthistoryarchive.com/arthistory/contemporary/Jenny-Holzer.html
http://vimeo.com/1403702
http://www.art21.org/artists/jenny-holzer?utm_source=tumblr.com&utm_medium=referral&utm_campaign=Art21_Tumblr
http://www.art21.org/texts/jenny-holzer/interview-jenny-holzer-for-7-world-trade-and-redaction-paintings
http://en.wikipedia.org/wiki/Jenny_Holzer
http://www.betweenbridges.net/j_holzer/start.jpg
Wednesday, October 8, 2014
Stamp
1KČS
PRAGA
1978
Československo
Line drawings of what seem to be angels and saints. Two circles a smaller one inside the larger. The larger has a solid ring with Arabic numerals. Just inside the solid ring is a ring of Roman Numerals in seems to be in no particular order. There is a two coloured background with seemingly random lines across the large circle. While the smaller circle has a solid ring with the twelve zodiac signs separated by lines.
What is this?
The font for 1KČS Československo are in a Blackletter style font that gives me no useful information other than that it is from another country. Possibly Russian? Well I'll come back to that later. Well PRAGA 1978 is a Sans Serif font. There is a hunting horn with a globe in it's center above PRAGA which is in turn above 1978. PRAGA is an outline bold. Well let's Google this logo. It brings me to find out that Praga is a district of Warsaw, Poland. Also I learn that in 1978 there was The European Athletics Championships in Prague the capital of then Czechoslovakia. After much more googling I found a stamp website with a series of stamps including my stamp. Though in another language I copied the topic of the stamps and Googled it. That lead me to discover the Prague Astronomical Clock. Once I saw that I knew exactly what my stamp was. It was probably a celebration of the 1978 Championships in Prague using landmarks from the city.
Very interesting I have found a new thing to have in my life astronomical clocks.
But back to the fonts which was the assignment. Though lovely the Blackletter font in Czech makes it hard to understand for an English speaker. It was hard to tell what was accenting marks from the language and what was decoration from the font. I have still yet to figure out the type of currency that 1KČS stands for. The logo with PRAGA 1978 was very readable in Sans Serif font didn't give me a whole lot of clues as to what the stamp was depicting. The Arabic Numerals were done in a font to mimic Roman and Greek letters used on buildings. The Roman Numerals were done in a Sans Serif font. Yet both the Arabic and Roman Numerals were small enough I had trouble reading them. I think one would have to be a local of Prague or surrounding areas to understand what was depicted in this stamp.
PRAGA
1978
Československo
Line drawings of what seem to be angels and saints. Two circles a smaller one inside the larger. The larger has a solid ring with Arabic numerals. Just inside the solid ring is a ring of Roman Numerals in seems to be in no particular order. There is a two coloured background with seemingly random lines across the large circle. While the smaller circle has a solid ring with the twelve zodiac signs separated by lines.
What is this?
The font for 1KČS Československo are in a Blackletter style font that gives me no useful information other than that it is from another country. Possibly Russian? Well I'll come back to that later. Well PRAGA 1978 is a Sans Serif font. There is a hunting horn with a globe in it's center above PRAGA which is in turn above 1978. PRAGA is an outline bold. Well let's Google this logo. It brings me to find out that Praga is a district of Warsaw, Poland. Also I learn that in 1978 there was The European Athletics Championships in Prague the capital of then Czechoslovakia. After much more googling I found a stamp website with a series of stamps including my stamp. Though in another language I copied the topic of the stamps and Googled it. That lead me to discover the Prague Astronomical Clock. Once I saw that I knew exactly what my stamp was. It was probably a celebration of the 1978 Championships in Prague using landmarks from the city.
Very interesting I have found a new thing to have in my life astronomical clocks.
But back to the fonts which was the assignment. Though lovely the Blackletter font in Czech makes it hard to understand for an English speaker. It was hard to tell what was accenting marks from the language and what was decoration from the font. I have still yet to figure out the type of currency that 1KČS stands for. The logo with PRAGA 1978 was very readable in Sans Serif font didn't give me a whole lot of clues as to what the stamp was depicting. The Arabic Numerals were done in a font to mimic Roman and Greek letters used on buildings. The Roman Numerals were done in a Sans Serif font. Yet both the Arabic and Roman Numerals were small enough I had trouble reading them. I think one would have to be a local of Prague or surrounding areas to understand what was depicted in this stamp.
Sunday, October 5, 2014
Old-Style Letter
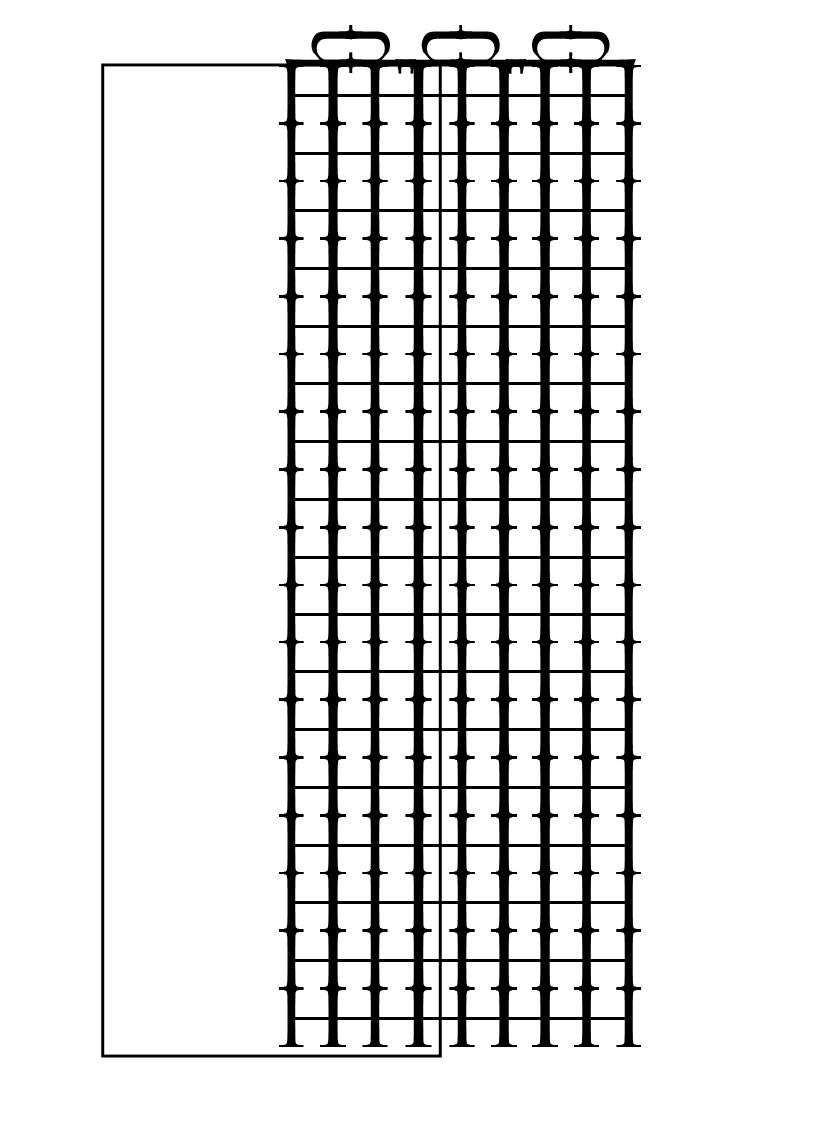
 H is a boring letter. It doesn't have pretty curves like S or and funny tail like Q. It's rigid and plain. I had no idea what to even do with boring H. I threw it aside for a day or so. I finally got to the computer and started playing with the letter forms in Illustrator. Putting them together side to side and on top of each other. I discovered the letter forms combined to make lovely windows or bricks. I used Garamond originally but I found that the serifs were not flush to the baseline. I contemplated Caslon briefly but the ascender of the lower h was too bulky at the top. I settled on Palantino due to it's flush serifs and thin ascender top. It was very business-like, perfect for a series of windows for a high-rise tower.
H is a boring letter. It doesn't have pretty curves like S or and funny tail like Q. It's rigid and plain. I had no idea what to even do with boring H. I threw it aside for a day or so. I finally got to the computer and started playing with the letter forms in Illustrator. Putting them together side to side and on top of each other. I discovered the letter forms combined to make lovely windows or bricks. I used Garamond originally but I found that the serifs were not flush to the baseline. I contemplated Caslon briefly but the ascender of the lower h was too bulky at the top. I settled on Palantino due to it's flush serifs and thin ascender top. It was very business-like, perfect for a series of windows for a high-rise tower.  So I made a tower out of the uppercase H, rows of 8 letters, stacked one upon the other until I was happy with the height. I made the roof out of the lowercase h. Six letters head to tail to create something that makes one think of the lights used to alert planes of tall architecture and other obstacles they may run into.
So I made a tower out of the uppercase H, rows of 8 letters, stacked one upon the other until I was happy with the height. I made the roof out of the lowercase h. Six letters head to tail to create something that makes one think of the lights used to alert planes of tall architecture and other obstacles they may run into.I made one duplicate at a time. I adjusted the shape of the original building several different ways to make several types of buildings. But in all actuality they are made from the form of the original.
 I layered them to make a lovely city scape. Tall buildings, short buildings, wide buildings, and skinny buildings. I made them all a little bit different. I was using my ideas of what a city looks like from watching all the TV shows showing the skyline of New York. It wasn't perfect so I added more.
I layered them to make a lovely city scape. Tall buildings, short buildings, wide buildings, and skinny buildings. I made them all a little bit different. I was using my ideas of what a city looks like from watching all the TV shows showing the skyline of New York. It wasn't perfect so I added more. I thought I should designate the sky. How? It took me a little while but I decided to make a circle shape. Using the text on the line tool I add Bold Palantino lowercase h's until the circle was full. I adjusted the kerning and the hight of the letters to make the ascenders look like a childbook sunshine with rays.
I thought I should designate the sky. How? It took me a little while but I decided to make a circle shape. Using the text on the line tool I add Bold Palantino lowercase h's until the circle was full. I adjusted the kerning and the hight of the letters to make the ascenders look like a childbook sunshine with rays.The sky line was nice but still lacking. I decided I should put a flock of birds. I took a lower case italic bold h and turned it to an angle. I changed it into a shape and removed the top of the ascender. I turned the removed piece and re-attached it with the pen tool adding a curve to the ascender. Reflecting a copy I placed them together to create a semi-abstract bird form. Duplicating it I made a flock of geese or other bird to add to the sky. Rearranging the birds and sun I created a nice perspective-ish composition.
My completed work using only the letter H.
Font Squares
When I first heard the assignment I assumed that we had to find one of the exact fonts from each category. I had some trouble doing just that. I found Garamond at Little Caesar's and Helvetica at JCPennys but that was all. I later learned that I didn't have to have the exact fonts and was able to find much more. 

1. Antique Store
2. Little Caesar's
3. Rent-a-Center
4. Hallmark
5. US Cellular
6. Willow Tree
7. Promote2Win
8. JCPennys
9. Radio Shack
Subscribe to:
Comments (Atom)